If you own a Shopify store, you should pay significant attention to your mobile device customers. Why? Following Insider Intelligence, mCommerce sales will surpass $543 billion in 2024—40.4% of all eCommerce sales. So it goes without saying that Shopify mobile optimization is crucial for online businesses.
But how to optimize a Shopify store for mobile devices? And what benefits will you get from this apart from better sales?
Read GenovaWebArt’s guide on mobile optimization for Shopify to make your store competitive and user-friendly.

An eCommerce website developed by GenovaWebArt.
As an experienced Shopify design and development vendor, our company knows all the intricacies of making Shopify website mobile friendly. We’ll use this expertise to share some practical tips with you.
Table of Contents
- What Are the Benefits When Your Shopify Store Is Optimized for Mobile
- What Requirements Should Mobile-Optimized Shopify Stores Meet?
- Make Sure Your Shopify Store Is Optimized for Mobile
- 11 Shopify Mobile Optimization Tips
- How Difficult It Is to Optimize the Shopify Store for Mobile Yourself?
- Our Experience in Shopify Mobile Optimization
- Wrapping Up
- FAQ
What Are the Benefits When Your Shopify Store Is Optimized for Mobile
Mobile commerce may grow into a major online sales channel. As customers rely on their smartphones and tablets more and more, businesses should consider optimizing Shopify store for mobile devices. What will you get out of it as an online store owner? Here are some benefits:
Better SEO Rankings
A mobile-friendly online store can grow your traffic significantly. It’s because the Google search engine prioritizes mobile-optimized websites over non-responsive ones. Thus, you can get better rankings in search results, attracting more customers.
Read also: SEO Best Practices for Migrating to Shopify
Increased Conversion Rate and Lowered Bounce Rate
Your business cannot survive without customers, most of whom are handheld device users. If your website is not mobile-optimized, you may lose a lot of potential buyers.
When customers visit your online store, they evaluate how convenient it will be for them to shop there. In this regard, things like page load speed and responsiveness are critical.
For example, the average conversion rate is almost 40% with a page load speed of 1 second, and this rate drops to 29% if your website pages load within 3 seconds. Thus, proper mobile optimization can help you increase the conversion rate and reduce the bounce rate accordingly.
Improved Customer Experience
Finally, mobile Shopify store optimization results in a better customer experience. When your website loads fast, displays products properly, and allows buyers to purchase the product they want in a few clicks, you’ll get more satisfied customers and improve their experience with your store.
What Requirements Should Mobile-Optimized Shopify Stores Meet?
Even though Shopify offers responsive themes, you may need more than that to make your website mobile-friendly. So how to optimize a Shopify store for mobile devices? These are the core requirements.
Fast Loading Speed
As already stated, page load speed influences your SEO rankings directly. Making your website load fast is a primary requirement for efficient mobile optimization.
Comfortable Navigation
Convenient website navigation is another requirement for Shopify mobile optimization. You should think through an intuitive user flow so your customers can browse your online store with minimum effort.
Adapted Input Forms for Mobile Users
Making input forms straightforward is critical, especially regarding the checkout process. Your customers most likely prefer to fill out short, simple forms that allow them to save the information they submit and offer fill-in options in drop-down lists.
Content Readability
Your customers probably won’t be satisfied if they visit your site via a mobile phone and come across a desktop version with small fonts. That’s why readability is a must for mobile-optimized online stores.
Option to Switch to the Desktop Version
Provide your mobile users with more options for viewing your website. Let them switch to the desktop version whenever they need.
Make Sure Your Shopify Store Is Optimized for Mobile
How to know your Shopify store is mobile friendly? You can use several tools for that. Here are the main ones:
- PageSpeed Insights. This tool will allow you to check the loading speed of your website pages.
- Google Analytics. Use this tool for advanced insights on your website, including page load speed.
- Mobile-friendly test by Google. You can enter the URL of your website and find out if it is optimized for mobile devices.
- Your browser. Use your browser to find mobile experience issues and make your Shopify store mobile-optimized.
11 Shopify Mobile Optimization Tips
Now you are ready to learn more about Shopify theme optimization for mobile. We have prepared some practical tips to help you along the way.
1. Navigation Bar
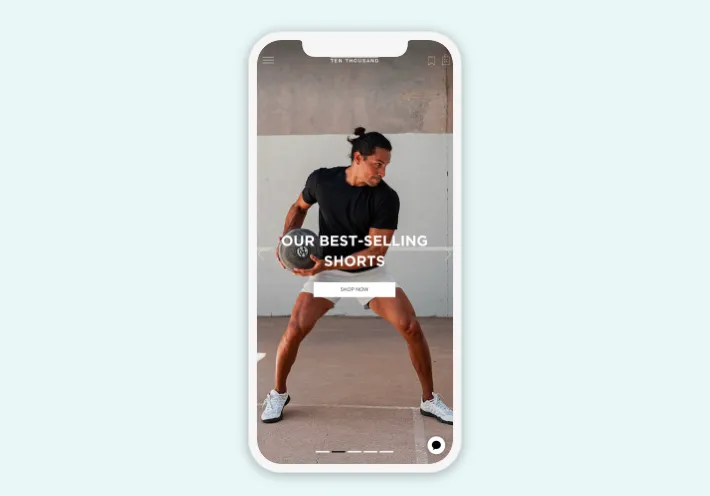
Take care of the mobile-friendliness of your online store by making the navigation bar easily accessible from any page of your website. Here’s how the GenovaWebArt team implemented it in the Ten Thousand store:

2. Visuals
Shopify mobile image optimization is another thing you should consider. Even if your online store’s theme is mobile-friendly, you may still face issues with proper imagery display. Check your visuals on various devices, including your banners, product photos, and videos.
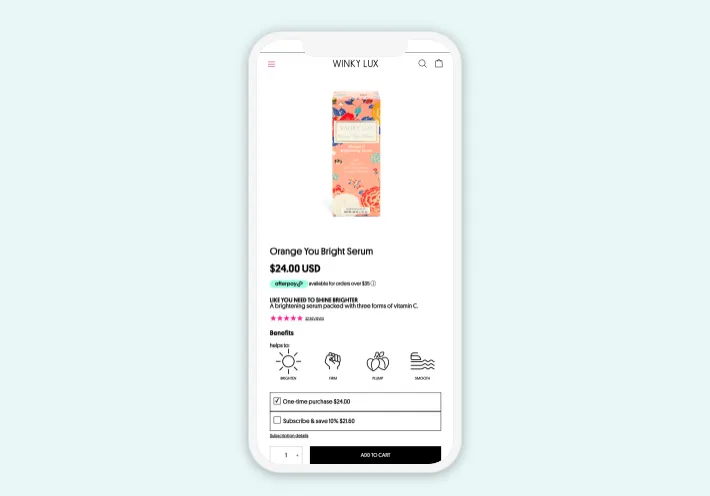
3. Product Images
Product images are visuals that deserve specific attention. It’s a good idea to place your product photos in the center of the screen, given the limited screen space on mobile devices.

It would also help if you described each image with alt text, compressed the image file size for faster page loading, and cropped the photos for perfect placement on your website.
4. Mobile Page Loading Speed
Shopify mobile speed optimization is also a vital task to tackle. Some tips to help you with that include selecting a fast-to-load Shopify theme, compressing product images, and hosting videos externally.
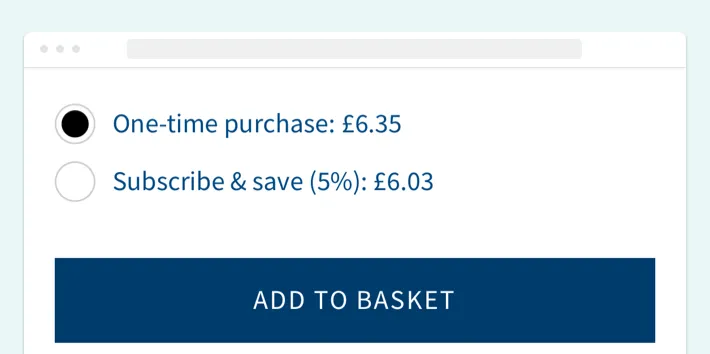
5. CTA Buttons
CTA buttons prompt your customers for purchases, so it’s best to optimize them for mobile. You can make these buttons bigger so buyers can easily tap on them, include powerful action verbs to attract your customers’ attention, and A/B test CTAs to choose the most suitable one for your store.

6. Font Size
Think of a larger font size when optimizing your Shopify store for mobile. It may be between 14 and 16 pixels so your customers can read the product description and other information effortlessly.
7. Text Amount
Endless blocks of text are not good for your online store, regardless if it’s a mobile or a desktop version. Customers tend to scan the information rather than read it, so make all texts easily accessible. Write short paragraphs and use bullet or numbered lists where possible.
8. Pop-Ups
Shopify pop-ups were helpful some time ago. But now, they are rather obsolete and irritating. Imagine your customer closing those pop-ups every time they appear on their entire smartphone screen. Try to avoid those in your online store.
9. Layout Shifts
Layout shifts usually arise from poor page loading speed or improperly cropped images. That is why you need to set the width and height of all photos, reduce the size of image files, and stop using pop-ups.
10. Checkout Page
Let’s say you made your Shopify store mobile-friendly. But there is one more thing without which it is challenging to provide a seamless user experience. It’s the checkout page. Make filling in customer details as easy as possible and create clear checkout buttons. Plus, add several payment gateways for convenient purchases.
11. Mobile Forms
Forms, where customers enter their information, should be as convenient as possible on mobile devices. First, it is best to make them short. If you cannot do that, break the form fields over multiple pages. It would also be good to add such forms in which users will not need to type manually: drop-down lists, radio buttons, or tick boxes.
How Difficult It Is to Optimize the Shopify Store for Mobile Yourself?
Using the above tips will help you optimize your Shopify theme for mobile better. Yet, these are just fundamental recommendations that may help you at the beginning.
If you aim for more high-quality Shopify store mobile optimization, you need to either have Shopify design and dev experience or be well-versed in the intricacies of Shopify settings. Otherwise, you risk spending time and effort on needless solutions.
As a result, it’s always best to seek professional assistance for advanced mobile optimization. You can turn to third-party experts like us to deliver your online store with a top-notch mobile experience.
Our Experience in Shopify Mobile Optimization
GenovaWebArt is just one of those vendors that can tackle high-quality Shopify mobile optimization.
We can handle custom Shopify theme development to make your website mobile-friendly. We’ve been doing this for over ten years and have built over 50 unique themes for our clients. Our team can also optimize your online store through Shopify app development, delivering applications that will boost your mobile-optimized website functionality.
All the stores we build are mobile-friendly. Just take a look at some of them to see this for yourself.

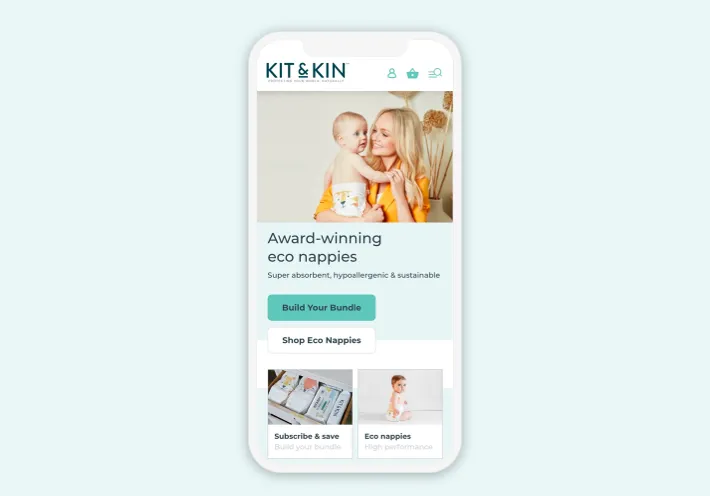
Here’s a Kit & Kin online store our team designed and developed. We made a smooth mobile version with comfortable navigation, catchy CTAs, and decent product photos.

Paper Republic is another project we delivered. We provided Shopify Plus development services and continued with ongoing tech support. The store is mobile-friendly, offering a smooth layout, powerful imagery, and intuitive navigation.
You can view more projects in our portfolio.
Wrapping Up
Focusing on mobile users is critical for any eCommerce business. That’s how you can grow sales, improve conversions, get better SEO rankings, and enhance the overall customer experience.
We hope our guide on how to make Shopify mobile friendly will help you make your online store mobile-friendly. But if you require further support and maintenance, GenovaWebArt will become your reliable Shopify partner. We’ve been making mobile-optimized stores for over a decade and can do the same for you. Feel free to get in touch with us for further discussion.



![Shopify ERP Integration: Pros & Flow [2024] - GenovaWebArt blog article, banner image Shopify ERP Integration: Pros & Flow [2024] - GenovaWebArt blog article, banner image](https://genovawebart.com/hubfs/img/webp/hero-banner-blog-article-shopify-erp-integration.webp)