There are multiple key benefits to Shopify image optimization, all of which contribute to making your online store better. From tailoring them to different screens to cutting down loading time, it’s an easy way to boost performance and entice customers toward your brand. Thus, everyone should be doing it, and today, we’ll tell you how to do it right.
In this guide, we will explain the image optimization tactics for Shopify, list the optimal ratios and sizes for different image types, and give extra ideas on making media work for you. We’ll base our tips on GenovaWebArt’s experience in the market, where we’ve been helping companies for over a decade. We’re happy to help you today, so let’s begin.

How to Optimize Images for Shopify
This section will cover the core ways to quickly find and set the best photo size for Shopify and improve your media. Not all of these may be necessary, but speaking from our own cases, we’d suggest relying on at least 3 to 4 of them. While perfect may be the enemy of good, a little extra optimization is valuable in ecommerce, where you only have seconds to make an impression.
So, the methods for optimizing images are these:
- Choose the right image format
- Reduce image file size
- Optimize image names and alt text
- Lazy load images
- Use Shopify's built-in image optimization tools
- Use an image optimization app
Choose the Right Image Format
To be clear, there isn’t one universal format to pick for all images at once. Instead, you should consider image types and match them with corresponding formats based on their strengths. For example, Shopify image compression can distort finer details in images. If you want to highlight certain elements, you can use PNG, which has a larger file size but offers much higher quality too.
On the flip side, faster loading with a decent quality balance can be achieved with JPG, which has been the most common format for a long time now. Similar to it, but specifically designed for faster loading on the web, is WebP. This Google creation goes for maximum compression and results in optimized pages. Its main problem, though, is the lack of support for older browsers and devices.
Reduce Image File Size
Even with high-quality formats, it’s possible to work on the files to cut down their size a bit. This obviously shouldn’t go too far, as even the most high-resolution picture will stop looking as good if you apply 90% compression. In order to compress images for Shopify you can use either external tools or Shopify’s own apps, though note that many of these are paid.
Optimize Image Names and Alt Text
This method is crucial for SEO boosts, as alt text can be used to insert keywords and tags, raising your site’s ranking. Plus, it improves accessibility, which is always a bonus for building your brand. Helping users with visual impairments and focusing on search engine optimization, what could be better?
Lazy Load Images
Put simply, lazy loading delays the actual loading of images that the user doesn’t see right away. This way, the initial page load time is shortened, and less data has to be processed upon page opening. It helps reduce the time between a click and the user actually seeing the product. For images that haven't been loaded yet, it’s customary to use color blocks or low-quality stand-ins.
You can analyze your web pages to determine which images can be lazy-loaded with Google’s Lighthouse. Remember that this method should never be applied to images that are immediately visible on the page. It’s best left for images that require extra scrolling or clicks to get to, so that the user doesn’t instantly notice “hidden” extra loading.
Use Shopify's Built-In Image Optimization Tools
For starters, Shopify has its own built-in compression that applies to images you upload. There are also Shopify image size recommendation and Shopify’s automatic format suggestions. The latter is great if you have the same image in multiple formats, as the platform will detect the user’s device and browser and serve the optimal format for that person.
Use an Image Optimization App
This can be a Shopify app or some external software, though the Shopify ones have the advantage of being made with that specific platform in mind. Thus, the images would be tailored to Shopify optimal image size. Speaking of which, let’s talk about what the size standards are on this ecommerce platform.
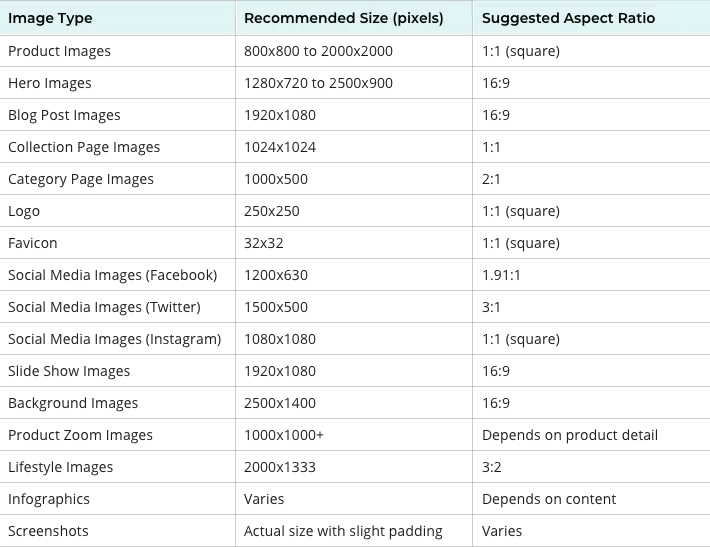
Optimal Image Size and Ratio for Shopify
So, whether you want to optimize Shopify for mobile or desktop, the following sizes and aspect ratios are quite standard.

Shopify Image Optimization Tools
There is a range of useful tools that you can use to work with images when you upload them to Shopify. These can be used even by non-tech members of your team, though letting experienced developers work on them might be best. We’ll share how to hire Shopify experts below, but first - the tools.
TinyIMG
This is one of the more popular Shopify apps, offering automated compression and bulk uploading with JSON-LD encoding. It also allows for manual input, so you can choose how the images are optimized and resize them.
ImageOptim
If you want an easy-to-use option, this web service offers resizing and optimization without having to install any apps. Moreover, it uses algorithms to prevent color shifts, guaranteeing that your pictures will look the same even after compression. Plus, this service optimizes images for high-DPI monitors, prioritizing quality and crispness.
Kraken.io
Companies that use high-res images will like Kraken, as it supports files up to 32 MB and allows bulk uploads in ZIP files. You can optimize your whole catalog within minutes and then sync it to the Kraken cloud.
Shopify’s Own Tools
This is the most budget-friendly option, of course, as you can use Shopify’s compression and optimization algorithms, which come with your subscription to the platform. The added benefit here is that images will be optimized specifically for Shopify, making it one of the quickest ways to work with media and one that accounts for the best photo size for Shopify.
AVADA SEO:Image Optimizer

Those who want to focus on SEO will be happy with AVADA’s automated alt tag creation, Google-friendly metadata structuring, and integration with Google Search Console. It even generates your sitemap for you. As for the actual compression, its algorithms are set to keep loading speeds at a maximum, though the lossiness isn’t always optimal.
Additional Tips for Shopify Image Optimization
Now that you know the best tools, here are some practical image optimization tips that GenovaWebArt uses in its own work.
Use Consistent Image Styles
Not only will this help regulate your brand image and keep UI consistent across the whole site, but it also helps with optimization. If the images are more or less uniform, you can test how they’ll look easier, converting just one or two for that purpose.
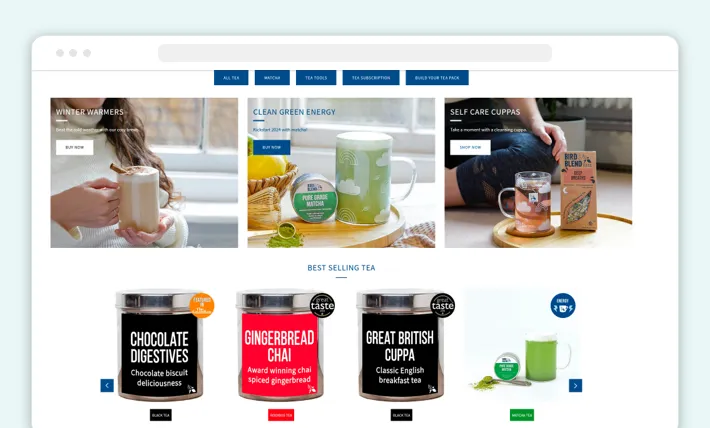
Use a White Background for Product Images
A white background works well with a wider variety of themes, makes colorful products stand out, and is much easier to edit. Since you’ll have to work on your images in the long run, making future edits easier is a nice way to save time.
Avoid Using Too Many Images on a Single Page
First, this tanks your page’s loading time, even if you optimize the images well. Second, it distracts the user, creating a lot of visual noise when they should be focused on the product. Keep images to a minimum, concentrating on their quality instead.
Test Different Image Sizes and Ratios
Just because one size may work well and is used as the standard doesn’t mean other sizes and ratios can’t fit your site. Remember that modern ecommerce works with a ton of different screens, and sometimes using unusual ratios will make your pictures pop on certain mobile devices.
Continuous Image Optimization
Optimization shouldn’t stop when you first upload your media and choose the right Shopify image banner size. It’s important to adjust your images as compression algorithms get better or new formats are developed. Size standards can change as well, so regular updates to your media are quite essential.
How Can GenovaWebArt Assist You?

With more than a decade of experience in the market, GenovaWebArt has been helping companies all over the world with Shopify development. When it comes to image optimization, we treat it as part of the bigger package and a standard step. It’s a typical element of developing a store, after all, along with app use and theme creation.
As Shopify’s flexible platform requires a bit of technical knowledge to really master, companies turn to us to get the most out of their online stores. This includes work like maintenance and redesigns, where image optimization plays a vital role. Cosmetics store Winky Lux turned to GenovaWebArt with a request for a new theme, and we happily obliged.

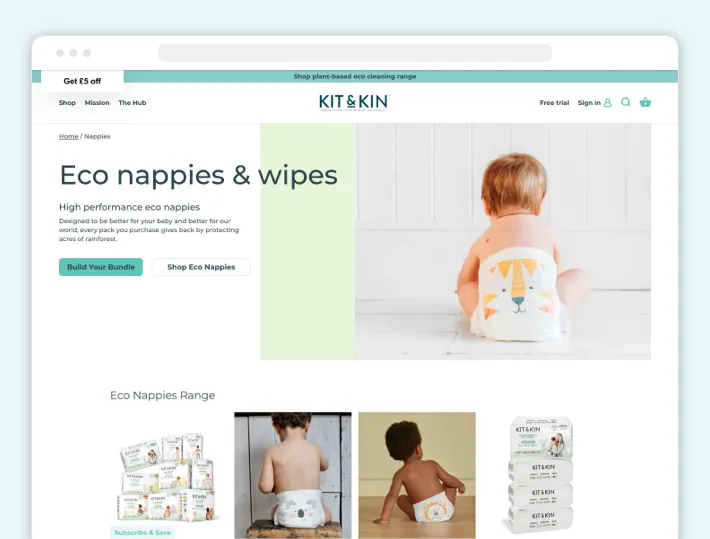
That project involved some degree of custom development, but we also had cases where that was the main focus. When we helped Kit & Kin migrate their store to Shopify Plus, our team built new features from the ground up and focused on making the design clean and intuitive.
So, if you want a consultation on how to perfect your store’s design, optimize images, and run new, unique features, you’ve come to the right place. Get in touch today to start the work.


![Shopify ERP Integration: Pros & Flow [2024] - GenovaWebArt blog article, banner image Shopify ERP Integration: Pros & Flow [2024] - GenovaWebArt blog article, banner image](https://genovawebart.com/hubfs/img/webp/hero-banner-blog-article-shopify-erp-integration.webp)