Imagine this: you’ve worked on your Shopify store for years, but now the platform’s native capabilities can’t keep up with your tech-savvy customers. If that’s true for you, then Shopify headless commerce will come in handy.
But how can you reach more flexibility and customizability without rebuilding your online store entirely? Keep reading this post to learn more about going headless on Shopify and the benefits this approach can offer.
As an experienced Shopify vendor with over 200 successful projects, GenovaWebArt will help you dive into the world of headless commerce. We’ll guide you on implementing it in your existing Shopify store to boost customer experience and optimize your backend and frontend.

Table of Contents
- What Is a Headless eCommerce Platform?
- Shopify Headless Commerce Overview
- Shopify Headless Commerce: Pros and Cons
- How to Start a Headless Shopify Store
- How Much Does It Cost to Build a Headless Commerce Shopify Store?
- What to Do Before You Start: Headless Shopify Checklist
- Top Headless Shopify Examples
- Going Headless on Shopify with GenovaWebArt
- FAQ
What Is a Headless eCommerce Platform?

Headless commerce is a modern approach to eCommerce architecture that separates an online store’s frontend and backend, allowing greater flexibility and customization.
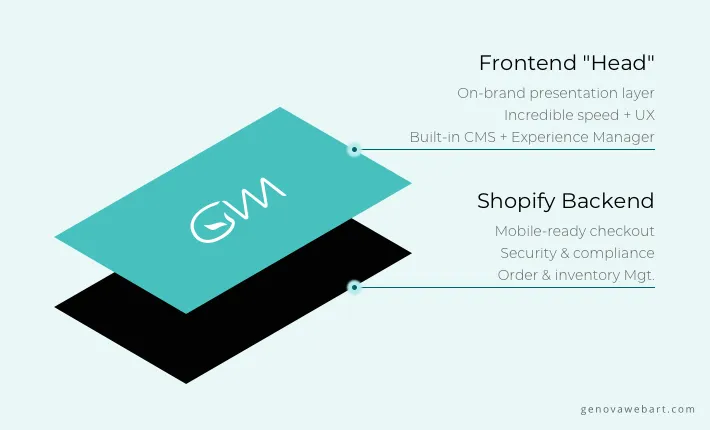
In a headless setup, the frontend (i.e., a customer-facing part), which includes the design, layout, and user interface, is decoupled from the backend, which comprises the database, product catalog, and order management system. The storefront can be built using any technology, while the backend will handle data and functionality.
There are numerous benefits of headless eCommerce over the traditional one. Here are the main ones we could think of:
Greater Flexibility and Scalability
With headless commerce, businesses can easily change their storefront without affecting the backend. It allows them to scale their operations quickly and adapt to changes in the market.
Customizable Storefronts and User Experiences
Headless commerce allows businesses to create unique and personalized shopping experiences that work for their specific audience. It can lead to increased customer engagement and loyalty.
Faster Page Load Speed and Improved Performance
By separating the front and backend, headless commerce allows businesses to optimize the user interface and UX independently from the backend system. Owing to that, companies can reach faster page load speed, improved search functionality, and better overall performance.
Increased Security
Headless commerce provides an added layer of security by keeping sensitive data separate from the frontend. It can reduce the risk of data breaches and improve the overall reliability of the platform.
Easier Integration with Third-Party APIs
When going headless, businesses can integrate any third-party applications and tools easier, compared to traditional solutions. It results in improved platform functionality and better user experience.
Shopify Headless Commerce Overview
Headless Shopify is an eCommerce setup where the Shopify store’s backend and frontend are separate, connected by application programming interfaces (APIs).

This decoupling allows businesses to create a customized frontend using any programming language or technology stack while leveraging the Shopify backend’s power and flexibility. Shopify provides the underlying eCommerce infrastructure, while the business has complete control over the presentation layer, enabling them to deliver unique and engaging user experiences.
How does the Shopify store headless commerce work?
As previously mentioned, headless Shopify consists of two distinct components: the frontend and the backend, connected by API. The latter facilitates the transfer of information between the presentation layer and the database, managing the content intended for customers. This process happens in real-time, ensuring the website remains responsive and dynamic.
On top of that, businesses may implement content management systems (CMS), customer relationship management (CRM) systems, or progressive web apps (PWA) in their e-commerce solution and handle the content they share with their customers.
Shopify Headless Commerce: Pros and Cons
Before you start a headless Shopify store, you need to consider the primary advantages and disadvantages of this venture. Here are the main pros and cons you should pay attention to:
Pros of Going Headless on Shopify
Quicker Campaign Creation
Shopify headless commerce allows businesses to create and launch campaigns faster, as they can perform customer-facing tasks independently from backend operations.
Better SEO
Making a Shopify store headless means more control over the website’s frontend, including customizable URLs. It leads to better Shopify SEO optimization and higher search engine rankings.
Increased Content and Design Control
Other pros of headless Shopify include more control over the online store’s content and theme design. Again, it’s possible owing to the separation of the front and backend.
Omnichannel Experience
With headless commerce, Shopify store owners can create a consistent experience across multiple channels, including websites, mobile apps, social media, and in-store displays.
Cons of Going Headless on Shopify
Increased Complexity
Headless commerce on Shopify can be more complex and challenging to set up and maintain than a traditional eCommerce setup, requiring businesses to have certain technical expertise and resources.
Reinstalling Apps and Services
When businesses go headless on Shopify, some apps built into their theme may stop working. Thus, they’ll need some time to reinstall them.
How to Start a Headless Shopify Store
There are several ways to build a headless commerce setup on Shopify. Here are three primary options you can opt for:
Build It Yourself
You can launch a Shopify store using headless commerce yourself. This approach requires significant technical expertise and resources, but it provides complete control over the design and functionality of the online store. Businesses with such tech skills and budgets can use custom development and API integrations to deliver the desired outcome for their frontend.
Use Shopify Hydrogen and Oxygen
Shopify has introduced two new tools, Hydrogen, and Oxygen, to help businesses build headless commerce setups more easily. A Hydrogen is a free tool that provides pre-built templates and components for creating a custom frontend. At the same time, Oxygen is a paid service that offers additional customization options and integrations.
Both tools will assist businesses in saving time and resources compared to developing a Shopify store headless from scratch.
Engage a Development Company
Businesses can work with a specialized agency or development team to build a headless commerce setup on Shopify. This option provides companies with access to expert knowledge and resources, getting the desired online store solution following their needs. Yet, finding a reliable service provider is critical in this regard.
How Much Does It Cost to Build a Headless Commerce Shopify Store?
The cost of headless commerce with Shopify can vary widely depending on several factors, including the project’s complexity, the level of customization, and the development resources used. Here are some estimated costs based on different approaches to building a headless Shopify store:
Cost of Building the Store Yourself
If you have an in-house team with technical expertise to build a headless commerce store, the price starts at $50,000 and more. You are also responsible for covering various operational expenses like staff retention and training, along with hosting and maintenance fees.
Cost of Using Hydrogen and Oxygen
Even though Hydrogen is free, depending on the customization needed, using these tools can require from $2,000 to $25,000.
Cost of Building the Store with an Agency
Working with a developer or development agency can be a reasonable solution for your business in terms of the costs and expertise you get. Building a headless Shopify store with an agency can range from $25,000 to $100,000, depending on the project scope, timeline, and resources used.
It’s important to note that these are rough estimates, and the actual cost of building a headless commerce Shopify store may differ, following your specific requirements. If you require more precise pricing, you can always get in touch with our experts.
What to Do Before You Start: Headless Shopify Checklist
How to prepare for using headless commerce with current Shopify store? Check out the following tips:
- Conduct an analytics audit. It involves identifying your existing store’s key metrics and examining the current analytics tools. At this stage, you should determine what additional tools may be necessary to reach your goals on the new headless platform.
- Conduct your Shopify apps audit. Assess the current apps and determine which ones will be compatible with the new headless setup. Some apps may need to be replaced or modified in the new system.
- Determine which apps you require. Decide on the additional apps necessary for your new headless system and how you’ll integrate them.
- Get an understanding of GraphQL. Familiarize yourself with GraphQL, the query language used to interact with the Shopify API, to ensure smooth communication between the frontend and backend of the headless setup.
- Benchmark your online store. Measure the performance of your current Shopify store, including page load times, conversion rates, and other metrics, so that you can track improvements after implementing the new headless setup.
Top Headless Shopify Examples
Various businesses use Shopify headless commerce to increase competitiveness, boost customer satisfaction, and get more control over their frontend. Here are a few examples worth your attention:
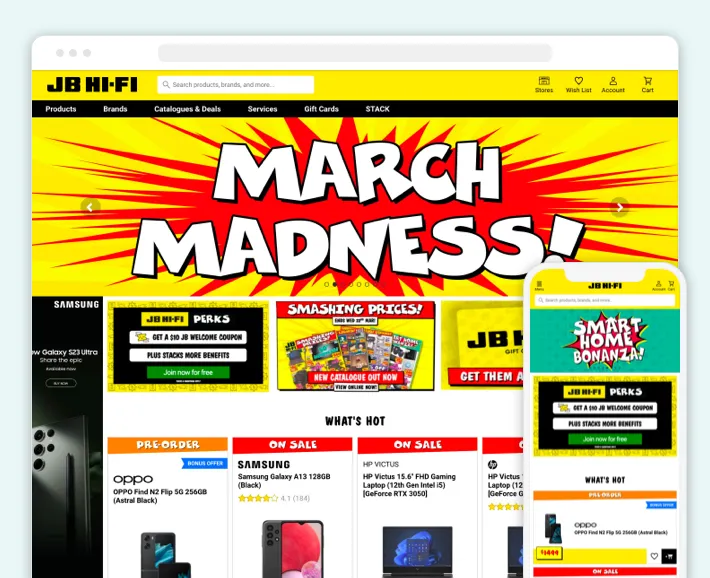
JB Hi-Fi

JB Hi-Fi is an Australian electronics retailer that has implemented headless Shopify to offer a seamless omnichannel experience to its customers. With the help of headless Shopify, JB Hi-Fi created a customizable frontend that can be accessed from any device. It also allowed this brand’s website to handle large traffic volumes and deliver a faster checkout.
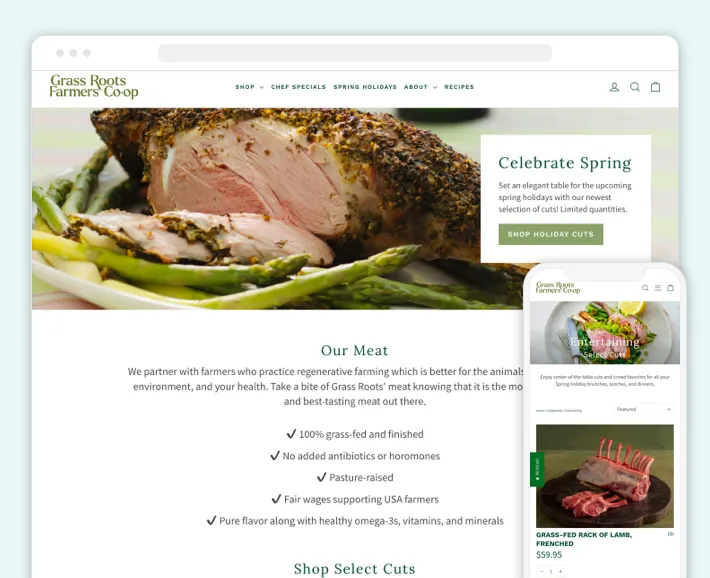
Grass Roots Farmers’ Cooperative

Grass Roots Farmers’ Cooperative is a US-based online grocery store that provides high-quality and sustainably raised meat products. They used headless Shopify to build a customized frontend that reflects their brand and values while providing a fast and responsive user experience. Going headless also allowed them to integrate their online store with multiple channels such as Amazon, Walmart, and Google Shopping.
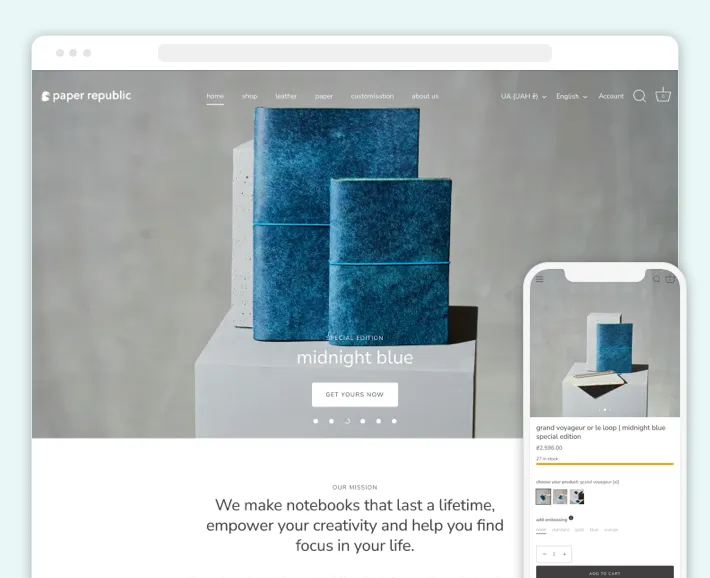
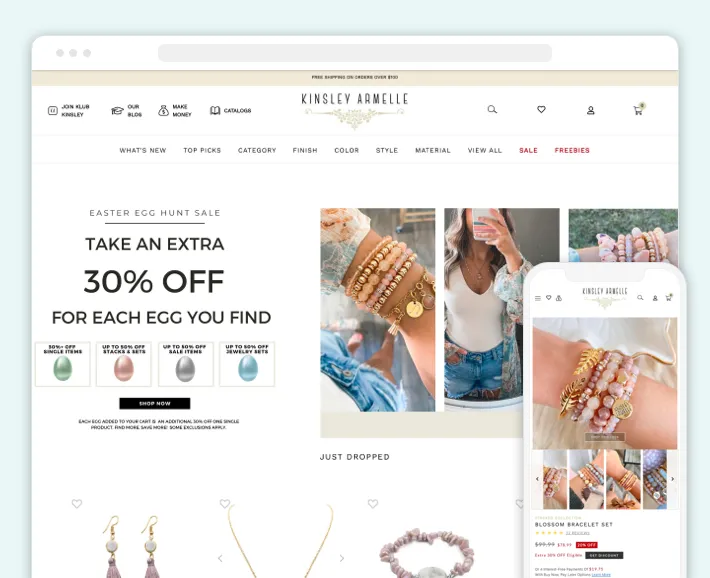
Kinsley Armelle

Kinsley Armelle is a jewelry brand that uses headless Shopify to create a distinctive online shopping experience. They got limitless options on how to organize product page on Shopify owing to headless commerce, which allowed them to improve conversion rates and customer satisfaction.
Going Headless on Shopify with GenovaWebArt
By now, you can see the undeniable benefits of why migrate to Shopify and making your Shopify site headless. It’s a powerful solution that can help you deliver highly customizable and unique online store experiences corresponding to your business and customers’ needs. Faster page load times, increased SEO performance, more control over content and design, and seamless omnichannel experiences are just a few advantages you get from headless Shopify commerce.
If you got interested in making your custom solution after reading our Shopify headless commerce guide, you’re in the right place. GenovaWebArt’s team can provide that kind of service and offer more. We are experts at Shopify Plus design and development, Shopify theme creation and customization, Shopify app development, and numerous other Shopify-related tasks. So, don’t hesitate to contact us for further consultation and assistance.

![Shopify Checkout.liquid to Shopify Checkout Extensibility [Guide] - GenovaWebArt blog article, banner image Shopify Checkout.liquid to Shopify Checkout Extensibility [Guide] - GenovaWebArt blog article, banner image](https://genovawebart.com/hubfs/img/webp/hero-banner-blog-article-shopify-checkout-extensibility.webp)