Does your online store have ambitions to sell globally? For that, you need a technical setup to rank your website in Google for different locations.
As an e-commerce platform, Shopify does not offer tools to help you support international SEO out of the box, so you will need to do things yourself, such as adding canonical & hreflang Tags to your website URL structure. This article offers tips on how to go about adding these tags to your Shopify store so that you can start targeting more customers from different parts of the world.
This guide sums up GenovaWebArt developers’ expertise in working with Shopify.
So can recommend canonical and hreflang implementation on Shopify from the business perspective and real-life technical examples.
Table of Contents
- What Is Hreflang?
- What Is Canonical?
- When Should You Use Hreflang and Canonical on Shopify Store?
- Problems for Businesses That Don’t Implement Hreflang Tag and Canonical on Shopify
- What Solutions Are Encountered and Which Is the Most Correct?
- How to Use Canonical and Hreflang Together
- Common Mistakes with Implementing Canonical and Hreflang Tags on Shopify
- How to Avoid SEO Problems with Your International Shopify Store
- Final Thoughts
- FAQ
What Is Hreflang?
The piece of code in the format <link rel=“alternate” hreflang=“de-ch” href=“https://https://www.apple.com/de/” /> indicates the store language version and the targeted location.
In this example, “de” stands for the German version of the Apple Company website, and “ch” is the specific version of the German language website for visitors from Switzerland. The letters for countries and languages in the hreflang codes are set according to ISO 639-1 language code and ISO 3166-1 region code lists.

What Is Canonical?
The piece of code in the format <link rel=“canonical” href=“https://www.apple.com/” /> informs search engines about the main website URL, parameters for product pages, and duplicated content. In this example, the search engine sees that page on www.apple.com is the official version of www.apple.com homepage. Thus, it won’t rank any other page from your website this way.
When Should You Use Hreflang and Canonical on Shopify Store?
When you're setting up a new international store, it's important to set up the canonical and hreflang tags on Shopify correctly. Being combined properly, these tags are basically telling Google and other search engines what content is the original (canonical) version of your site and what language versions of your site there are, so it can understand what page should rank in their search results for certain keywords.
When it comes to Shopify stores, setting up canonical and hreflang tags is relevant in several scenarios, described in detail below.
Read more: TOP 10 Essential Shopify Scripts
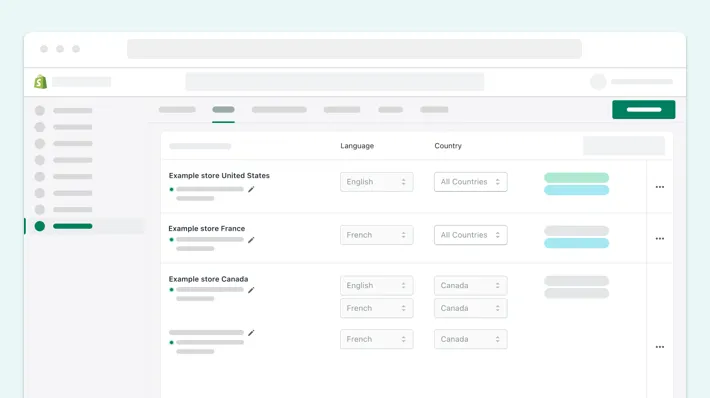
Stores Selling Goods Worldwide in a Different Language for Each Country
When your store has different pages in different languages that sell for different countries, hreflang and canonical codes should mark each of them accurately. They tell a search engine which one is the official version of the homepage.
For example, your website sells goods in Canada and Switzerland. In this scenario, Canada needs two hreflang tags: the French language code ‘fr’ and the English code ‘en’ with Canada as the same home country: “fr-ca” and “en-ca.” Switzerland is also a country of several languages, and here you’ll need the German language code ‘de’ and the Italian language code ‘it’ with Switzerland as the same home country: “fr-ch,” “de-ch,” and “it-ch.”
All these pages also need a canonical tag to say that this is the correct home page for these different languages to show your target audiences in these countries.

Stores That Cover All Main Languages
Even if your store doesn’t sell goods internationally, you may need to have a store version in basic languages like English, German, and Spanish.
Here, you’ll need to use hreflang language codes ‘en’ (for English), ‘de’ (for German), and ‘es’ (for Spanish) along with corresponding canonical tags. This way, each user will see the relevant language version or switch to the page whose language version they prefer.

Stores Forced to Have Subdomain/Subfolder for Many Countries
For some stores, the shipping policy requires having a subdomain or a subfolder, even if they don’t use other language versions or use a few of them.
For example, you use 2 folders with 10 product views in each of them. Then, you will need one canonical code for only one subfolder/subdomain or language version, indicated by the hreflang tag separately.
Problems for Businesses That Don’t Implement Hreflang Tag and Canonical on Shopify
Without setting up store localization using hreflang and canonical, businesses suffer from several issues that fail in marketing efforts, loss of revenue, and inability to meet your target audience.
In detail, these problems include:
- Poor SEO promotion of new stores: Conflicting hreflang and rel=canonical urls on Shopify, among all, mean that the URL is pointing to a page in one language and the meta language tag is telling Google it is another language and it doesn’t understand what to index. Or that means a page has been localized (or translated) but both versions still exist at the same URL path level on the website. If you don’t work on these tags from the very beginning, the search engine will be confused and won’t let you promote your store there as you wanted.
- Lower return on investment in the project: When your marketing channels don’t work properly or communicate effectively, this results in a loss in ROI and fewer sales opportunities left to sell your product. In this case, you can pay extra on marketing to cover the SEO problems, while solving this technical aspect on your store is cheaper and turns a search engine into the channel revenue and store promotion, not a problem.
- Loss of traffic of an existing store: Issues with hreflang and canonical tags cause poor indexation and ranking in search engines, which means that they may not be able to properly process your site’s internationalization efforts. If they can’t understand that you have separate shopping pages/stores for different countries/languages, they will not understand how you should rank in their searches — and you’ll lose traffic on your entire website, and thus, won’t be able to turn your website visitors into buyers.
Read also: Basic SEO Optimization Guide for Shopify Online Store
What Solutions Are Encountered and Which Is the Most Correct?
While working on the common problems described below for several years, GenovaWebArt experts have encountered to several solutions for them:
- Use both canonical and hreflang on Shopify: This is a complex approach that covers all possible scenarios but it also requires more work. The big advantage of this solution is that you pay close attention to each technical aspect of your Shopify store and have non-conflicting tags for your international SEO strategy. For working on this solution, you can use recommendations from Google Developer.
- Use only canonical tags: Optimizing canonical tags, in the case of accurately set hreflangs, lets you deliver to a search engine the message on which page to rank higher (here is another piece of documentation from Google Developer in this regard). If you have a canonical that points at another page and contradicts the hreflang tags, using only canonical tags helps. However, this is a particular case to be considered as a correct solution.
- Use only hreflang tags: This is one of the poorest decisions, since one of the most common SEO optimization issues on Shopify is when one or more page’s reference a non-canonical URL in their hreflang tags. To solve the problem, you’ll need to revise your hreflang annotations and make sure they point to canonical URLs. Also, you can test your hreflang tags with the Mercle testing tool.
- Adopt hreflang instructions within XML sitemaps: You can include hreflang instructions in your website sitemap. However, this step requires having a well-defined and validated XML sitemap, which requires some SEO knowledge — and more, this solution doesn’t solve the potential problems with canonical tags you may have.
To decide on the correct solution, remember that the main rule is that hreflang and canonical are both important, shouldn’t be used interchangeably, and potentially create a hreflang canonical conflict if you aim at working on only one of them.
Please note that in one of our other guides, we talked about A/B testing the Shopify store, which is also very important for normal operation. Learn more about it.
How to Use Canonical and Hreflang Together
While working on hreflang tag and canonical tag together, it’s important to check they both are up-to-date so that visitors who come from outside your target area don't end up seeing the wrong thing. Another important thing is to track and eliminate duplicates, which can occur with these tags.
Here is what you can do for using canonical and hreflang together:
- Replace your canonicals with 301 redirects to handle duplicate pages
- Don’t use hreflang tags on the duplicated pages (or use the same hreflang tags on duplicate pages as you do on the canonical pages)
The worst solution is to use hreflang tags pointing at each other, as this is what confuses the search engine.
For example, if you have a French language page for Canada and Switzerland, it’s better to use hreflangs “<link rel=“alternate” hreflang=fr-ca” and “<link rel=“alternate” hreflang=fr-ch” in the codes of product pages.
Common Mistakes with Implementing Canonical and Hreflang Tags on Shopify
Due to the lack of experience, developers and SEO specialists can still make some typical mistakes that affect the performance of your online store. In this section, we’ve gathered the most common examples of such mistakes made during canonical and hreflang implementation on Shopify.
Referring to the “.com” Page as Your Canonical
Frequently, the code on two language pages lists the same home page as their canonical. In this case, even if a French speaker is searching for a product, the website will show the homepage in your native language instead.
Working on Hreflangs without Working on Canonicals
Without creating a clear hierarchy within your website, you risk creating a mess with your hreflangs and asking search engines to ignore your regional versions of pages.
Ignore Hreflangs on Mobile Versions
It’s no longer relevant that non-responsive websites with separate mobile URLs can use only canonical tags pointing at desktop URLs. It would be best if you used hreflangs on both versions of your Shopify store.
How to Avoid SEO Problems with Your International Shopify Store
Above, we’ve provided detailed recommendations on how to avoid difficulties with canonical and hreflang implementation on Shopify. The key advice is to carefully put hreflang and canonical tags on the different language versions of your Shopify store, track duplicate pages, and don’t work on these two tags separately.
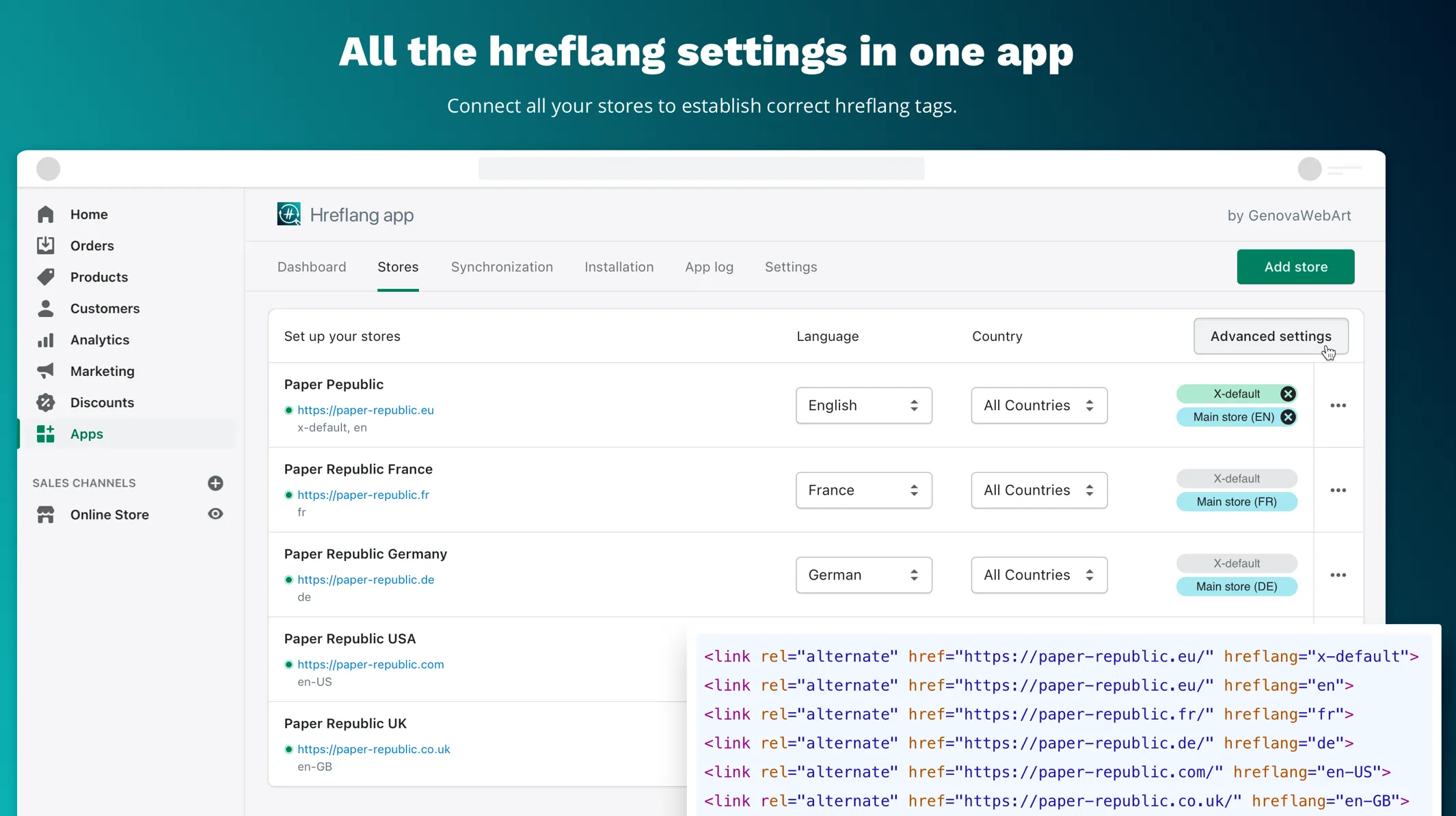
If you still face problems with understanding the tags or need a professional consultation on your specific issue on Shopify, feel free to contact us directly. Also, you can use relevant Shopify apps for international SEO or use the hreflang.store solution to
- Manage all hreflang tags in one place
- Sync your products automatically
- Fix non-relevant traffic issues on your Shopify stores
- Work on multilingual stores and stores with subdomains
- Ensure constant updates to the sync lists
Final Thoughts
Hreflang and canonical tags on Shopify are the basic elements of a successful SEO strategy, and without paying proper attention to them, you risk witnessing severe business problems in your store, related to marketing and revenue generation. The more complex the Shopify store you have, the harder it can be to handle these tags properly and avoid conflicts and page duplicates.
For help, don’t hesitate to refer to GenovaWebArt developers directly. Just drop us a line explaining your issue, and we’ll be ready to share our knowledge and experience to fix it!
Frequently Asked Questions
Can you use Shopify in different countries without hreflang?
What are other best practices for international store SEO optimization?
Can I only use hreflang for my Shopify online store?
Are there extensions for the Shopify store to do international SEO?


![Shopify Checkout.liquid to Shopify Checkout Extensibility [Guide] - GenovaWebArt blog article, banner image Shopify Checkout.liquid to Shopify Checkout Extensibility [Guide] - GenovaWebArt blog article, banner image](https://genovawebart.com/hubfs/img/webp/hero-banner-blog-article-shopify-checkout-extensibility.webp)